Blog
Rel Nofollow Là Gì? Cách Chèn Link Nofollow Hỗ Trợ Chuẩn SEO
Trong lĩnh vực SEO, thuật ngữ “Rel Nofollow” đã trở nên khá phổ biến và có ý nghĩa đặc biệt trong việc quản lý liên kết trên website. Để tối ưu hóa công cụ tìm kiếm và bảo vệ giá trị SEO của trang web, việc hiểu rõ và sử dụng đúng thuộc tính này là điều vô cùng quan trọng. Bài viết dưới đây sẽ giải thích chi tiết về Rel Nofollow là gì, cách phân biệt nó với các thuật ngữ liên quan như Dofollow và Noindex, cũng như hướng dẫn bạn cách chèn thẻ Nofollow vào liên kết trên website.
Định nghĩa Rel Nofollow là gì?
“Rel Nofollow” là một thuộc tính HTML được sử dụng trong liên kết (hyperlink) để chỉ định cho các công cụ tìm kiếm rằng liên kết này không nên được thu thập dữ liệu hoặc chuyển giá trị (link juice) cho trang đích. Nói cách khác, khi bạn thêm thuộc tính “rel=nofollow” vào một liên kết, bạn đang yêu cầu các công cụ tìm kiếm như Google bỏ qua liên kết đó trong quá trình tính toán xếp hạng trang web.
Rel Nofollow ra đời vào năm 2005 bởi Google như một giải pháp để chống lại tình trạng spam liên kết, đặc biệt trên các diễn đàn và blog. Ban đầu, mục đích chính của nó là ngăn cản những liên kết không mong muốn làm ảnh hưởng đến xếp hạng trang đích. Tuy nhiên, ngày nay, Nofollow đã trở thành công cụ hữu ích cho các nhà quản trị web nhằm kiểm soát cách liên kết của họ ảnh hưởng đến SEO tổng thể.

Phân biệt Nofollow, Dofollow và Noindex
Trong SEO, các thuật ngữ Nofollow, Dofollow, và Noindex đều liên quan đến việc kiểm soát cách công cụ tìm kiếm thu thập dữ liệu và đánh giá trang web. Tuy nhiên, mỗi thuật ngữ này lại có ý nghĩa và ứng dụng khác nhau.
- Nofollow: Đây là thuộc tính liên kết mà khi được áp dụng, công cụ tìm kiếm sẽ không theo dõi hoặc chuyển giá trị SEO qua liên kết đó. Nofollow thường được sử dụng cho các liên kết quảng cáo, liên kết đến trang không đáng tin cậy, hoặc liên kết trong phần bình luận người dùng.
- Dofollow: Trái ngược với Nofollow, Dofollow là dạng liên kết mặc định mà công cụ tìm kiếm sẽ theo dõi và truyền giá trị SEO từ trang nguồn đến trang đích. Liên kết Dofollow có thể giúp cải thiện thứ hạng của trang đích trong kết quả tìm kiếm.
- Noindex: Đây là một thuộc tính HTML được sử dụng để yêu cầu các công cụ tìm kiếm không lập chỉ mục trang web. Điều này có nghĩa là trang có thuộc tính Noindex sẽ không xuất hiện trong kết quả tìm kiếm, ngay cả khi trang đó có các liên kết Dofollow.
Điểm khác biệt của Nofollow và Dofollow
Nofollow và Dofollow là hai khái niệm hoàn toàn khác biệt nhưng lại liên quan trực tiếp đến việc tối ưu hóa liên kết. Điểm khác biệt cơ bản giữa hai thuộc tính này nằm ở cách các công cụ tìm kiếm xử lý giá trị SEO của chúng.
- Liên kết Dofollow: Các công cụ tìm kiếm sẽ theo dõi liên kết này, coi nó như một “phiếu bầu” cho trang đích và chuyển giá trị SEO, giúp cải thiện thứ hạng của trang đích trên công cụ tìm kiếm.
- Liên kết Nofollow: Các công cụ tìm kiếm sẽ bỏ qua liên kết này, không truyền giá trị SEO và không giúp ích gì cho việc cải thiện thứ hạng của trang đích.

Điểm khác biệt Nofollow và Noindex
Nofollow và Noindex là hai khái niệm thường bị nhầm lẫn với nhau, nhưng chúng có những điểm khác biệt rõ ràng:
- Nofollow: Chỉ áp dụng cho các liên kết cụ thể trong trang, yêu cầu công cụ tìm kiếm không chuyển giá trị SEO qua các liên kết đó. Tuy nhiên, trang web chứa liên kết Nofollow vẫn có thể được lập chỉ mục và xuất hiện trong kết quả tìm kiếm.
- Noindex: Áp dụng cho toàn bộ trang, yêu cầu công cụ tìm kiếm không lập chỉ mục và không hiển thị trang trong kết quả tìm kiếm, bất kể các liên kết trong trang là Nofollow hay Dofollow.
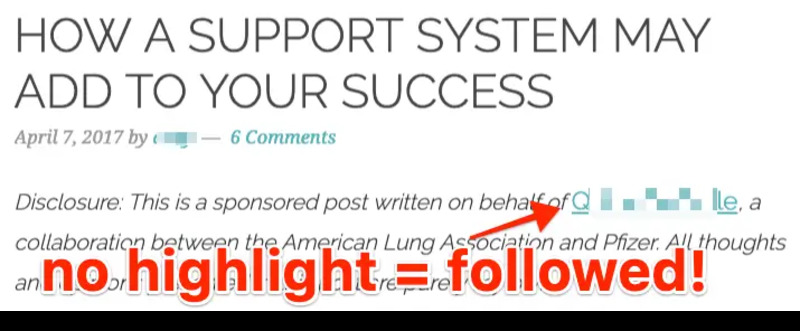
Nhận biết liên kết là Nofollow hay Dofollow bằng cách nào?
Nhận biết liên kết trên website là Nofollow hay Dofollow rất đơn giản. Bạn có thể thực hiện việc này bằng cách kiểm tra mã nguồn HTML của trang web hoặc sử dụng các công cụ SEO miễn phí và tiện ích mở rộng trên trình duyệt.
1. Kiểm tra mã nguồn HTML:
Bước này yêu cầu bạn xem mã nguồn của trang web bằng cách nhấp chuột phải vào trang và chọn “View Page Source” hoặc “Inspect” (kiểm tra phần tử). Trong mã nguồn, hãy tìm các liên kết có thuộc tính “rel=nofollow”. Nếu liên kết không chứa thuộc tính này, đó là liên kết Dofollow.
2. Sử dụng công cụ SEO:
Có rất nhiều công cụ và tiện ích mở rộng trên trình duyệt giúp bạn nhận biết liên kết Nofollow hoặc Dofollow chỉ với một vài cú nhấp chuột. Ví dụ, tiện ích mở rộng “NoFollow” trên Chrome hoặc Firefox sẽ giúp bạn nhanh chóng kiểm tra và đánh dấu các liên kết Nofollow trên trang web.
Tại tweb.vn, chúng tôi cung cấp dịch vụ SEO map, giúp doanh nghiệp của bạn dễ dàng xuất hiện trên Google Maps và tiếp cận khách hàng địa phương. Chúng tôi tối ưu hóa thông tin doanh nghiệp, hình ảnh và các đánh giá để đảm bảo sự hiện diện nổi bật trên bản đồ. Nhờ SEO map, doanh nghiệp của bạn sẽ tăng cường độ tin cậy và thu hút nhiều khách hàng tiềm năng trong khu vực.
Hướng dẫn chèn thẻ rel=”nofollow” cho liên kết trên website
Chèn thẻ rel=”nofollow” vào liên kết trên website là một bước đơn giản nhưng quan trọng trong việc kiểm soát SEO. Bạn có thể thêm thuộc tính Nofollow vào các liên kết một cách thủ công hoặc sử dụng các plugin nếu bạn đang quản lý một trang web trên nền tảng như WordPress.

1. Chèn Nofollow thủ công vào mã HTML:
Nếu bạn có quyền truy cập vào mã HTML của trang web, bạn có thể thêm thuộc tính Nofollow vào liên kết bằng cách chỉnh sửa mã như sau:
<a href=”https://example.com” rel=”nofollow”>Example Website</a>
Thao tác này yêu cầu bạn mở trình chỉnh sửa mã của trang web và thêm thuộc tính “rel=nofollow” vào các liên kết mà bạn không muốn công cụ tìm kiếm theo dõi.
2. Sử dụng plugin cho WordPress:
Nếu bạn sử dụng WordPress, có nhiều plugin hỗ trợ việc chèn thẻ Nofollow vào liên kết một cách tự động. Một số plugin phổ biến như Yoast SEO hoặc Ultimate Nofollow cho phép bạn thêm thuộc tính Nofollow vào liên kết mà không cần phải chỉnh sửa mã nguồn.
3. Tạo thẻ Nofollow cho liên kết quảng cáo:
Một trong những trường hợp phổ biến nhất khi sử dụng Nofollow là đối với các liên kết quảng cáo hoặc liên kết đến các đối tác bên ngoài. Google khuyến cáo rằng tất cả các liên kết quảng cáo phải được gắn thẻ Nofollow để tránh bị coi là vi phạm các quy tắc về spam liên kết.
Ví dụ, nếu bạn đang quảng bá một sản phẩm hoặc dịch vụ và liên kết đến trang đối tác, hãy sử dụng Nofollow để không ảnh hưởng đến thứ hạng của trang web của bạn.
4. Chèn Nofollow trong bình luận hoặc bài viết người dùng:
Nếu trang web của bạn cho phép người dùng đăng bình luận hoặc bài viết có chứa liên kết, việc chèn thẻ Nofollow tự động vào các liên kết này là một cách tốt để giảm thiểu rủi ro spam và bảo vệ giá trị SEO của trang web.
Nhiều nền tảng CMS (Content Management System) như WordPress, Joomla, và Drupal đều cung cấp các tùy chọn để tự động thêm thuộc tính Nofollow vào tất cả các liên kết trong bình luận hoặc bài viết người dùng.

Lời kết
Hiểu và sử dụng Rel Nofollow đúng cách là một phần quan trọng trong việc quản lý chiến lược SEO của bạn. Mặc dù Nofollow không trực tiếp giúp tăng thứ hạng trang web, nhưng nó giúp bảo vệ giá trị SEO của bạn khỏi những liên kết không mong muốn hoặc có chất lượng thấp. Đồng thời, việc chèn thẻ Nofollow vào các liên kết quảng cáo và liên kết bên ngoài giúp bạn tuân thủ các quy định của Google và giảm thiểu rủi ro bị phạt. Cuối cùng, hãy luôn kiểm tra và tối ưu hóa liên kết trên trang web của bạn để đảm bảo rằng chiến lược SEO của bạn hoạt động hiệu quả nhất.

Trương Hoàng Dũng, CEO và nhà sáng lập của Tweb.vn, là một trong những gương mặt tiêu biểu trong lĩnh vực công nghệ tại Việt Nam. Với hơn một thập kỷ kinh nghiệm trong việc phát triển và quản lý các giải pháp công nghệ, anh đã mang đến cho thị trường nền tảng thiết kế website thông minh và tiện lợi, giúp hàng nghìn doanh nghiệp vừa và nhỏ xây dựng thương hiệu trực tuyến một cách hiệu quả. Không chỉ chú trọng đến chất lượng dịch vụ, Trương Hoàng Dũng còn luôn đổi mới, đưa ra các tính năng tối ưu SEO, bảo mật cao và dễ dàng sử dụng. Tầm nhìn của anh là giúp mọi doanh nghiệp có thể tự tin bước vào kỷ nguyên số mà không cần đến các kiến thức phức tạp về lập trình.
#ceotwebvn #admintwebvn #ceotruonghoangdung #authortwebvn
Thông tin liên hệ:
- Website: https://tweb.vn/
- Email: truonghoangdung.tweb@gmail.com
- Địa chỉ: 86 Đ. Thành Thái, Phường 12, Quận 10, Hồ Chí Minh, Việt Nam
