Blog
Wireframe Là Gì? Thiết Lập Wireframe Khi Thiết Kế Website
Trong quá trình thiết kế website, việc lên kế hoạch và tổ chức cấu trúc ban đầu đóng vai trò cực kỳ quan trọng. Một trong những bước không thể thiếu để đảm bảo sự thành công trong thiết kế đó chính là việc xây dựng Wireframe. Đây là giai đoạn cơ bản và nền tảng giúp định hình cách bố trí, sắp xếp thông tin và các thành phần chức năng trên website trước khi chuyển sang thiết kế giao diện chi tiết. Wireframe là gì? Là một công cụ mạnh mẽ giúp nhà thiết kế và khách hàng có cái nhìn tổng quát về sản phẩm mà không cần phải đi sâu vào các yếu tố đồ họa hay màu sắc. Hãy cùng tìm hiểu kỹ hơn về Wireframe, lý do tại sao nó cần thiết và các bước để tạo ra một Wireframe hoàn chỉnh.
Cùng tìm hiểu về Wireframe là gì?
Wireframe, trong thiết kế website, là bản phác thảo dạng khung của trang web. Đây là bước đầu tiên trong quy trình thiết kế, nơi mà các nhà thiết kế tập trung vào việc xác định bố cục và cấu trúc cơ bản của trang, không liên quan đến các yếu tố đồ họa hay màu sắc chi tiết. Wireframe giúp xác định vị trí của các phần tử chính trên trang như menu điều hướng, nội dung chính, tiêu đề, các hộp văn bản, hình ảnh và nút bấm.
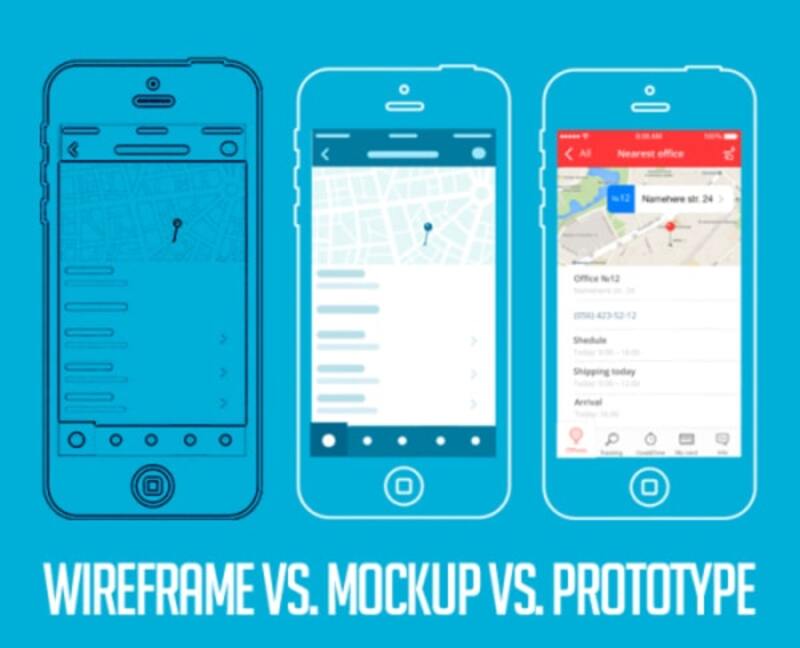
Wireframe thường được vẽ dưới dạng đen trắng hoặc xám để giữ tập trung vào bố cục và chức năng của trang thay vì thiết kế trực quan. Một Wireframe tốt sẽ giúp nhóm thiết kế và phát triển website hiểu rõ cách người dùng sẽ tương tác với trang, từ đó tối ưu hóa trải nghiệm người dùng (UX).
Có nhiều cấp độ Wireframe khác nhau, từ những bản phác thảo tay đơn giản, cho đến các bản vẽ chi tiết với các yếu tố tương tác rõ ràng. Bất kể mức độ phức tạp nào, Wireframe luôn là công cụ giúp bạn hình dung một website trước khi nó được xây dựng hoàn chỉnh.

Tại sao phải sử dụng Wireframe khi thiết kế website?
Sử dụng Wireframe trong thiết kế website mang lại rất nhiều lợi ích rõ ràng. Dưới đây là những lý do chính:
Xác định cấu trúc trang web: Wireframe giúp bạn xác định cách tổ chức thông tin trên trang web và sắp xếp các thành phần sao cho logic và hợp lý. Nó đóng vai trò như một sơ đồ hướng dẫn, giúp bạn thấy rõ vị trí và chức năng của từng phần tử.
Tập trung vào chức năng: Trong giai đoạn đầu của thiết kế, việc tập trung vào chức năng của các thành phần trên trang quan trọng hơn nhiều so với màu sắc hoặc hình ảnh. Wireframe giúp bạn tập trung vào trải nghiệm người dùng và cách họ sẽ tương tác với trang mà không bị phân tâm bởi thiết kế trực quan.
Giao tiếp hiệu quả với khách hàng: Khi làm việc với khách hàng, Wireframe là một công cụ tuyệt vời để truyền đạt ý tưởng và nhận phản hồi. Khách hàng có thể dễ dàng thấy được cấu trúc tổng thể của website và đưa ra các ý kiến chỉnh sửa trước khi tiến hành thiết kế đồ họa.
Tiết kiệm thời gian và chi phí: Việc tạo Wireframe giúp bạn tránh các sai sót và thay đổi lớn khi đã đi vào thiết kế chi tiết. Điều này giúp tiết kiệm rất nhiều thời gian và công sức, đồng thời cũng giúp giảm thiểu các chi phí không cần thiết trong quá trình phát triển website.
Giúp định hình UX và UI: Wireframe là công cụ hỗ trợ việc phát triển trải nghiệm người dùng (UX) và giao diện người dùng (UI). Nó cho phép các nhà thiết kế xác định cách người dùng sẽ tương tác với trang, từ việc điều hướng đến thực hiện các thao tác chính.

Các bước xây dựng khung thiết kế Wireframe
Để tạo ra một Wireframe hiệu quả, bạn cần tuân thủ một quy trình gồm nhiều bước cụ thể. Dưới đây là các bước cơ bản để xây dựng một Wireframe hoàn chỉnh:
Nghiên cứu và phân tích yêu cầu: Trước khi bắt tay vào tạo Wireframe, điều quan trọng là bạn phải hiểu rõ yêu cầu của dự án. Nghiên cứu người dùng mục tiêu, đối thủ cạnh tranh, và những yếu tố quan trọng khác sẽ giúp bạn định hình cách xây dựng website phù hợp.
Xác định cấu trúc thông tin: Dựa trên yêu cầu từ phía khách hàng và người dùng, bạn cần xác định cách tổ chức thông tin và nội dung trên website. Đây là bước quan trọng để đảm bảo rằng mọi thông tin đều được sắp xếp một cách hợp lý và dễ dàng tìm kiếm.
Lên bản phác thảo cơ bản (Low-fidelity Wireframe): Ở bước này, bạn sẽ tạo ra một bản phác thảo đơn giản với các hình dạng hộp để đại diện cho các thành phần trên trang. Bản phác thảo này không cần phải chi tiết, nhưng đủ để bạn thấy được cách bố trí cơ bản của trang.
Phát triển bản chi tiết (High-fidelity Wireframe): Sau khi hoàn thành bản phác thảo cơ bản và nhận phản hồi từ khách hàng hoặc nhóm phát triển, bạn có thể tiếp tục phát triển Wireframe thành bản chi tiết hơn. Ở bước này, bạn có thể thêm các yếu tố tương tác như nút bấm, thanh trượt và các thông tin chi tiết hơn.
Nhận phản hồi và hoàn thiện: Cuối cùng, hãy nhận phản hồi từ khách hàng hoặc nhóm làm việc để tiếp tục điều chỉnh Wireframe cho đến khi tất cả đều đồng ý với cấu trúc và chức năng của trang.
Điểm khác biệt của Wireframe với Sketch
Wireframe và Sketch đều là hai công cụ quan trọng trong quá trình thiết kế, nhưng chúng có những khác biệt rõ rệt về chức năng và mục tiêu sử dụng.
- Wireframe: Như đã đề cập, Wireframe là bản phác thảo sơ bộ, tập trung vào bố cục và chức năng của trang web. Nó không liên quan đến chi tiết đồ họa, màu sắc hay kiểu chữ mà chỉ tập trung vào cách các phần tử được bố trí và hoạt động.
- Sketch: Trong khi đó, Sketch là một công cụ thiết kế đồ họa dùng để tạo ra các bản thiết kế giao diện người dùng (UI) hoàn chỉnh. Sketch tập trung vào chi tiết thiết kế như màu sắc, hình ảnh, font chữ và các yếu tố đồ họa khác. Đây là bước sau của quá trình khi Wireframe đã được xác định và phê duyệt.
Wireframe và Sketch không thể thay thế lẫn nhau, mà bổ trợ cho nhau trong quá trình thiết kế website.

Wireframe có ưu điểm và nhược điểm gì?
Về ưu điểm
- Giúp dễ dàng hình dung cấu trúc website: Wireframe là một công cụ mạnh mẽ giúp bạn và khách hàng có cái nhìn rõ ràng về cấu trúc và chức năng của trang web trước khi thực hiện thiết kế chi tiết.
- Tiết kiệm thời gian và công sức: Việc xây dựng Wireframe giúp tránh được những sai lầm lớn trong thiết kế, giúp tiết kiệm thời gian và chi phí khi phải thay đổi hoặc chỉnh sửa.
- Tập trung vào trải nghiệm người dùng: Wireframe giúp các nhà thiết kế tập trung vào cách người dùng tương tác với website, từ đó tối ưu hóa trải nghiệm người dùng mà không bị ảnh hưởng bởi các yếu tố đồ họa.
Về nhược điểm
- Thiếu yếu tố trực quan: Wireframe chỉ tập trung vào cấu trúc và chức năng, do đó nó không cung cấp cái nhìn trực quan về thiết kế cuối cùng của website. Điều này đôi khi gây khó khăn trong việc truyền đạt ý tưởng tới khách hàng.
- Dễ bị hiểu nhầm: Vì Wireframe không chứa các yếu tố đồ họa hay màu sắc, khách hàng có thể không hiểu rõ được thiết kế cuối cùng sẽ trông như thế nào.
Kết luận
Wireframe là một công cụ không thể thiếu trong quá trình thiết kế website, giúp định hình cấu trúc và chức năng của trang web từ những bước đầu tiên. Với việc giúp tiết kiệm thời gian, công sức và tối ưu hóa trải nghiệm người dùng, Wireframe đóng vai trò quan trọng trong việc đảm bảo thành công của một dự án website. Tuy có những hạn chế nhất định, nhưng nếu được sử dụng đúng cách, Wireframe sẽ là chìa khóa để bạn đạt được kết quả tốt nhất trong thiết kế.

Trương Hoàng Dũng, CEO và nhà sáng lập của Tweb.vn, là một trong những gương mặt tiêu biểu trong lĩnh vực công nghệ tại Việt Nam. Với hơn một thập kỷ kinh nghiệm trong việc phát triển và quản lý các giải pháp công nghệ, anh đã mang đến cho thị trường nền tảng thiết kế website thông minh và tiện lợi, giúp hàng nghìn doanh nghiệp vừa và nhỏ xây dựng thương hiệu trực tuyến một cách hiệu quả. Không chỉ chú trọng đến chất lượng dịch vụ, Trương Hoàng Dũng còn luôn đổi mới, đưa ra các tính năng tối ưu SEO, bảo mật cao và dễ dàng sử dụng. Tầm nhìn của anh là giúp mọi doanh nghiệp có thể tự tin bước vào kỷ nguyên số mà không cần đến các kiến thức phức tạp về lập trình.
#ceotwebvn #admintwebvn #ceotruonghoangdung #authortwebvn
Thông tin liên hệ:
- Website: https://tweb.vn/
- Email: truonghoangdung.tweb@gmail.com
- Địa chỉ: 86 Đ. Thành Thái, Phường 12, Quận 10, Hồ Chí Minh, Việt Nam
